- How do I login to make changes?
- How do I edit a page or post ?
- How do I add Italian translations to page or post ?
- What if I don’t want Italian translations to page or post?
- How do I add or remove a ‘call to action’ on the right sidebar ?
- How do I add an anchor to a page or post ?
- What are the special pages for ?
- How do I change the footer on all pages ?
- How do I make a post always show at the top of an articles page ?
- How do I make a post sticky ?
How do I login to make changes ?
On the right sidebar on most pages, you will section a section called “Meta” with a login link like below

Click login in that menu
You can also bookmark this link that will take you to the login page https://ifafa.us/wp-admin/
You should see a wordpress login page like below. Follow the instructions there to login
How do I add Italian translations to a page / post ?
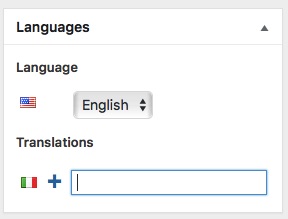
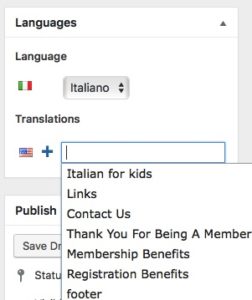
Create a new page or post and enter the Italian text in it. on the sidebar, you will see a language box as shown below. Select Italian to tell WordPress that this page / post is in Italian

Now you have to tell WordPress which other page / post contains the English edition. For this, start typing the name of the page / post in the text box beside the ‘+’ symbol. Select the page from the list that appears. If your page doesn’t appear, just delete all characters in that text box, and then all pages / posts in your website will appear

Click Update to save your changes
What if I don’t want to add an Italian translation to a page ?
Always create an italian version of every page, even if you don’t want to translate it. Fill the italian page with English content and cross-link the two articles like explained in a previous question
How do I add or remove a ‘call to action’ on the right sidebar ?
Open the Sale Widget page. Add a row to create a new ‘call to action’. Delete an existing row to remove an item. To create a red box for the action link, just click on B (bold). Note that the text must be both B and a link for it to appear like an action box
How do I add an anchor to a page or post ?
An anchor is a location on a page. You can create a link to that anchor to bring that location to the top of the page. You can create as many links as you want to an anchor.
Lets create an anchor to the Sample lorem ipsum passage. You can use this sample page for experimenting with anchors.
-
- Make sure you are logged in
- Open the sample page
- Click ‘Edit’ link on the top of that page (how?).
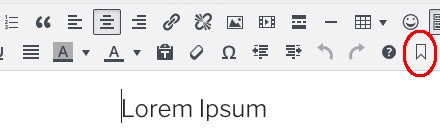
- Position the cursor in front of the heading for the sample passage
- Click the Anchor icon on the edit controls. It is shown inside a red circle below

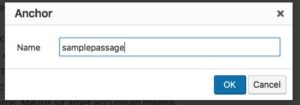
- Type a name for the anchor. Do NOT use spaces, punctuation or special characters for the name of the anchor. Use ONLY alphabets and numbers. Remember the name you typed (its not easy to find it later)

- Now lets add a link to that anchor
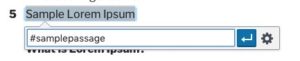
Scroll up to the location where you want to add a link. Highlight the text to link. Then click the insert/edit link button. Type the hash character (#) followed by anchor name and press enter. In our example you would type #samplepassage as shown below

REMEMBER to add # in front of the anchor name in the link, but NOT when creating the anchor
To test your anchor, click ‘Update’ and then view the page. Clicking on the link should scroll the screen such that the sample passage is on top of the screen
How do I change the footer on all pages ?
Edit the page called ‘Footer’
What are the special pages ?
The special pages are used to customize your website without having to write code or use expensive plugins
The special pages are
- Registration Benefits: This page is displayed when ‘Join Us’ menu is selected and the user has not logged in
- Membership Benefits: This page is displayed when ‘Join Us’ menu is selected and either the user has not logged in or the user is not a paying member
- Thank you for being a member: This page is displayed when a paying member is logged in and clicks on the ‘Join Us’ menu
- Footer: The contents of this page is displayed in the footer area of all pages
- Join Us: The contents of this page aren’t displayed anywhere, but the page is required for you website to work
- Join IFAFA: The contents of this page aren’t displayed anywhere, but the page is required for your website to work
- Sale Widget: Anything on this page will show up in the widget below the search box on the right sidebar
- IPN: This page is required to handle payment notifications from Paypal. This page is not visible to users. FrameSpeed might move this page in the future
- Upcoming Events: The contents of this page aren’t displayed anywhere, but the page is required for the event listings
- Featured: This page shows as a panel on the front page aka landing page. Currently this has a table with three columns. The columns contain articles, events and gallery. You can change this in any way you want
How do I make a post always show at the top of an articles page ?
How do I make a post sticky ?
Edit a post as you would normally
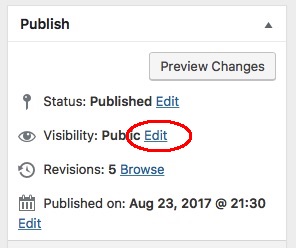
On the right side, under ‘Publish’ panel, click the ‘Edit’ button

More options will now show on the ‘Publish’ panel
Check ‘Stick this post on front page’ and click ‘Update’